
Photoshop折字效果
*在下列圖片上點按滑鼠左鍵皆可放大為原尺寸.
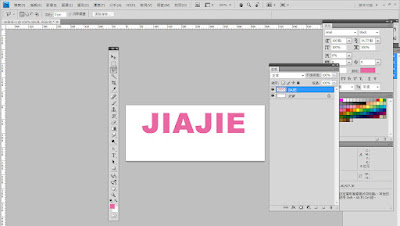
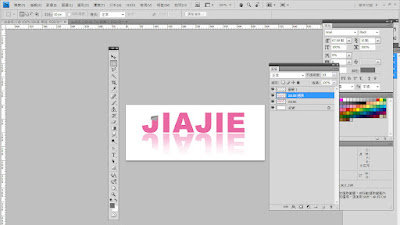
Step01.開啟一個新的檔案 *範例是500像素x200像素
Step02.鍵入文字 *黑體字效果較好
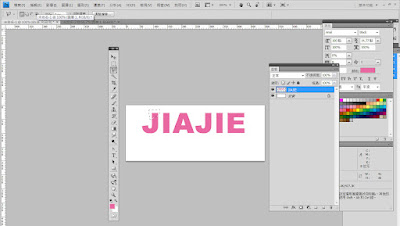
Step03.文字移動到版面上方
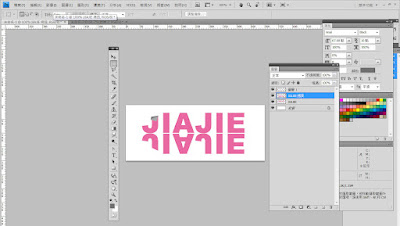
Step04.點陣化文字

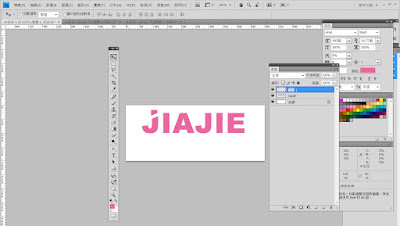
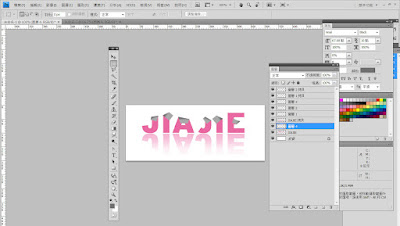
Step05.多邊形套索工具,在文字上方圈選出一塊不規則形狀

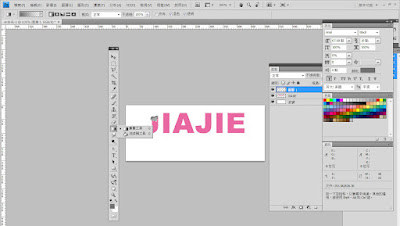
Step06.剪下、貼上 *這時會自動新增圖層

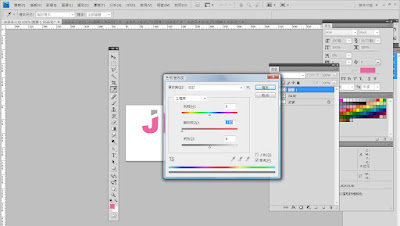
Step07.將剪下的色塊飽和度調整為-100 *Ctrl+U

Step08.旋轉、移動色塊到適合的位置 *Ctrl+T任意變型
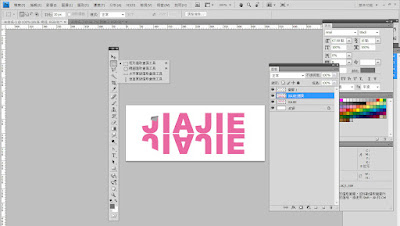
Step09.前景色調整成比色塊顏色稍深一點的灰色

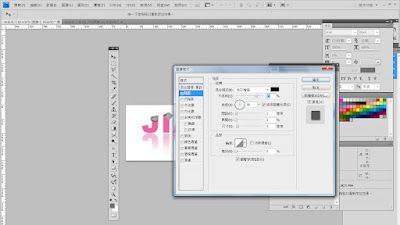
Step10.魔術棒工具選出剛剛剪下的色塊

Step11.使用漸層工具製造陰影 *漸層要選擇前景到透明
Step12.拉出漸層

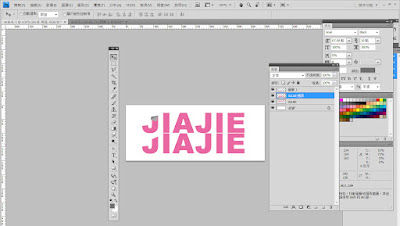
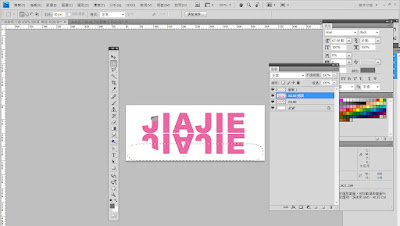
Step13.複製文字圖層

Step14.將它垂直翻轉,移動到適合的位置

Step15.矩形選取畫面工具選取已垂直翻轉的文字下半部,羽化值20


Step16.按Delete,刪除選取的部分

Step17.此圖層透明度設定為50%

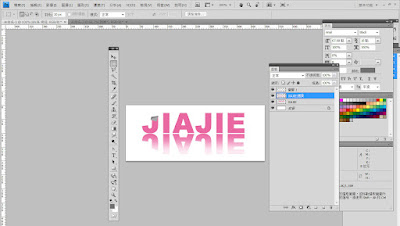
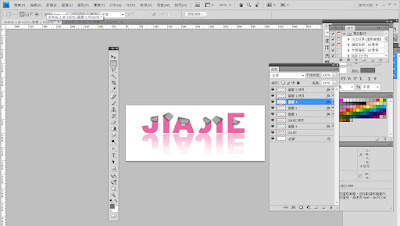
Step18.其它文字重複step5~step12,大致上完成了

Step19.若要更精緻就把從各字母剪下的區塊加上陰影


3 則留言:
倒影好像有點不合理說?^^
好可愛的效果,是你自己發明的嗎?
在亂逛網路在國外網站上看到的,網址找不到了...
記得那個人也有放倒影,不知不覺就學他放了...
張貼留言